Alright, on to the tutorial:
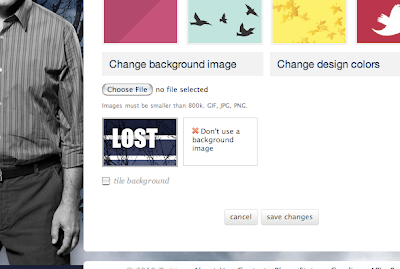
1. After saving and uploading your new non-tiling Twitter background, there are a few other settings to change to get the best effect for your page. The first thing you do is to make sure that the "tile background" button is not checked.

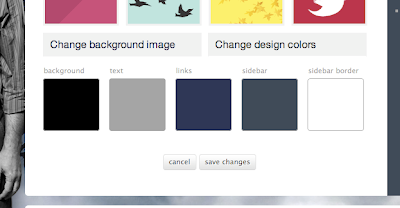
2. These backgrounds are designed to work best when not tiled. To make the transition seamless, the background color of the page must match the background color of the photo. Do this by going into the "change design colors" tab next to the "change background image tab". Here you can change design colors.

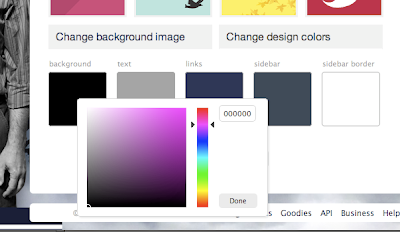
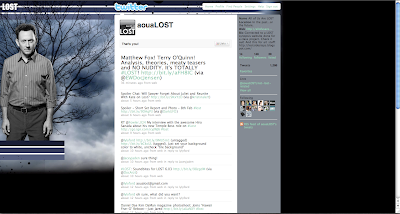
3. If your LOST-themed Twitter background fades to black on the right-hand side, change this first box (the background box) to black (000000):

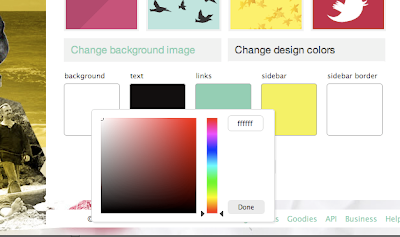
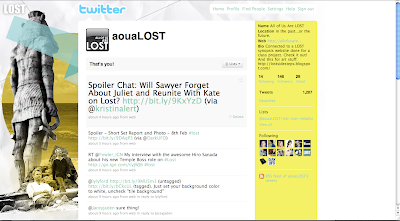
4. If your LOST-themed Twitter background image fades to white on the right-hand side, then change the background box to white (ffffff):

5. Following these steps will make your transitions look seamless in any resolution:



(^preview of what's to come)
These, of course, are just suggestions. If you like it tiled, go for it.


0 comments:
Post a Comment